Strivr
Project done from 2021-2024. Led design for Strivr Portal, refining and introducing novel features. Portal serves as a central hub for deploying and removing content on headsets. Provides comprehensive analytics, allowing to track the consumption patterns. Monitors overall health of devices. As the redesign progressed, a dedicated tab was introduced for the developer persona, facilitating content testing. Also, a content store was seamlessly integrated. I am presenting the redesigned experience here.
Solution
Conducted usability testing, affinity diagram, white boarding, competitive analysis, wireframe and finally visual design.
Information gathering & Usability testing
My inaugural design endeavor involved the redesign of the Strivr portal, a task that presented its own set of challenges. With numerous pages and tabs already in place and oversight from 4-5 PMs, the complexity was palpable.
To initiate the project, my first objective was to gain a profound understanding of the portal's intricacies. I strategically organized meetings with each PM, delving into their unique perspectives on the portion of the portal under their management. These sessions included discussions on their future vision for the portal and the potential scope of change.
In parallel, I scheduled one-on-one sessions with Customer Satisfaction Managers (CSMs) to comprehend their daily utilization of the portal. These discussions were instrumental in uncovering operational shortcomings, preferences, and gathering insights on features they valued or desired. This holistic approach allowed me to embark on the redesign journey with a nuanced understanding of diverse stakeholder perspectives.

Site map rebuild
Armed with a comprehensive understanding of the current state of the Portal, my immediate focus was on constructing a strategic Sitemap. This involved not only the overall structure but also a detailed breakdown of each section within the Portal. I meticulously rearranged tabs and pages, aiming to enhance the logic behind their groupings. This approach was geared towards not only streamlining navigation but also ensuring a more coherent and user-friendly experience throughout the Portal.

Brainstorming
Following the creation of the new site map, I collaborated closely with all 5 PM's to come up with our portal personas depending on the use case and overlap of usage.
I also collaborated with the respective PMs to unveil and discuss the proposed changes. Through collaborative sessions, we assessed feasibility, explored improvements, and welcomed new ideas, refining the sitemap iteratively.
Subsequently, I translated these insights into tangible wireframes. These wireframes underwent a design review with both PMs and the Engineering team. I sought valuable input from my design peers, ensuring a comprehensive feedback loop to enhance the overall design process.

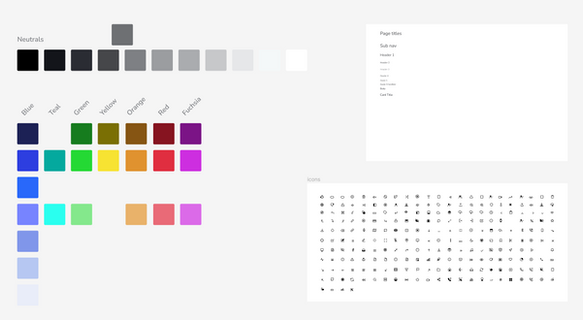
Visual design
Crafting the aesthetic identity for the Portal emerged as a pivotal element in our creative journey. Collaborating closely with my Manager and PM, we delved into deciphering the very essence and personality of Portal. We strategically aligned our design choices with key descriptors, seamlessly weaving in the latest global design trends.
Throughout this process, we meticulously unveiled three rounds of visually captivating designs. Seeking insights from both Strivr employees and C-level managers, we curated a dynamic and resonant visual language that encapsulates the unique spirit of Portal.
These design iterations not only breathe life into Portal but also embody our commitment to creating visually compelling and trend-forward solutions.

Hi Fidelity Prototype
A clickable prototype was created for all tabs Device, Analytics, Content and Settings. First iteration we decided to roll out everything except Settings as it was the only tab used internally by Strivr users.
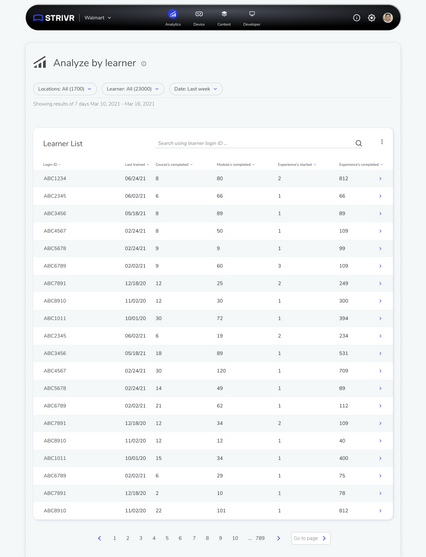
Tab #1: Analytics | Few pages from the tab Analytics are attached here
Tab #2: Device | Few pages from the tab Device are attached here
Tab #3: Content | Few pages from the tab Content are attached here
Tab #4: Developer | Few pages from the tab Developer are attached here
Mobile | Few pages from the tab Content are attached here
Constant iteration
User feedback was taken very seriously. I would revisit the design and build options if something was not working as intended. Check high fidelity prototype of the Srtivr portal.